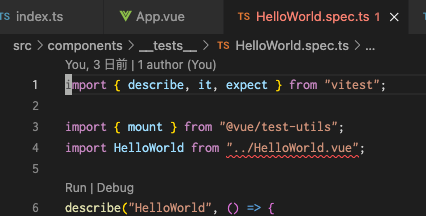
ワクワクしながらVue3プロジェクトを作ってsrc/components/__tests__フォルダを除くとHelloWorld.vueなるファイルがあります。それを開くと赤い波線が見えます。

ムカつくので消したいのですが、色々試しても消えません。ググったらstackoverflowのページを見つけました。
tsconfig.jsonを編集しろというトップの回答はなんかちょっと違うっぽい感じがしたので二個目の回答を見ると、以下のような src/shims-vue.d.tsというファイルを作れと書いてあります。
declare module "*.vue";すると赤い波線は消えました。TypeScriptの機能で declare module '*.yaml' とかやるとyamlファイルが(見かけ上は)普通にロードできてるかのような感じになるあれですね。
https://typescript-jp.gitbook.io/deep-dive/project/modules/external-modules#nowokisuru